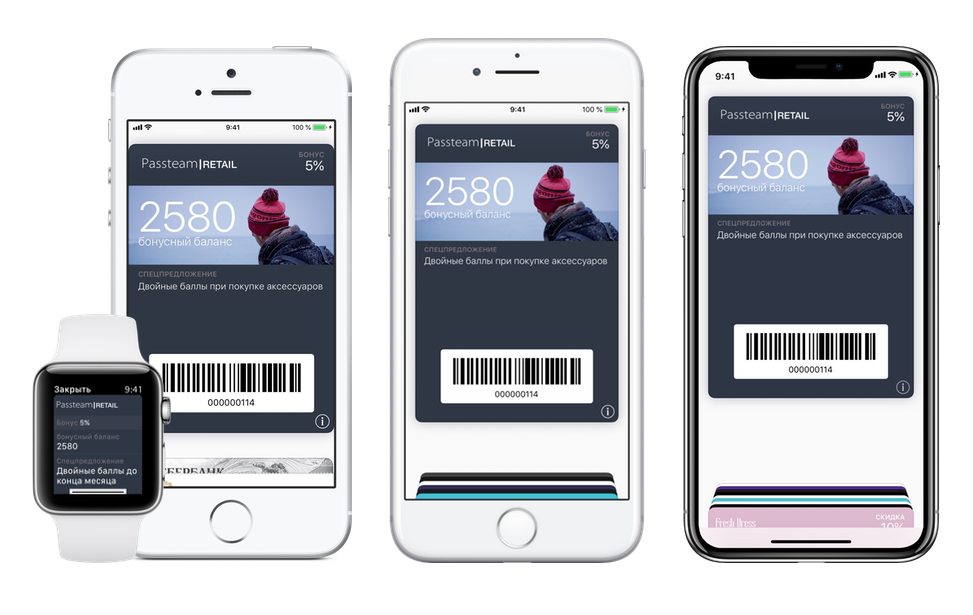
1. Создавайте дизайн, который будет хорошо смотреться на всех устройствах
Система отображает вашу карту надлежащим образом на каждом устройстве, поэтому очень важно правильно использовать поля карты. На Apple Watch, например, центральное изображение и изображения миниатюр не отображаются, поэтому нет необходимости размещать важную информацию на этих элементах.

2. Избегайте простого копирования существующей пластиковой карты
Wallet имеет установленный эстетический дизайн, поэтому карты, которые создаются в соответсвии с этой эстетикой, как правило, выглядят лучше. Вместо того, чтобы копировать внешний вид пластиковой карты, воспользуйтесь возможностью создания чистой и простой карты, которая соответствует форме и функциям приложения Wallet.
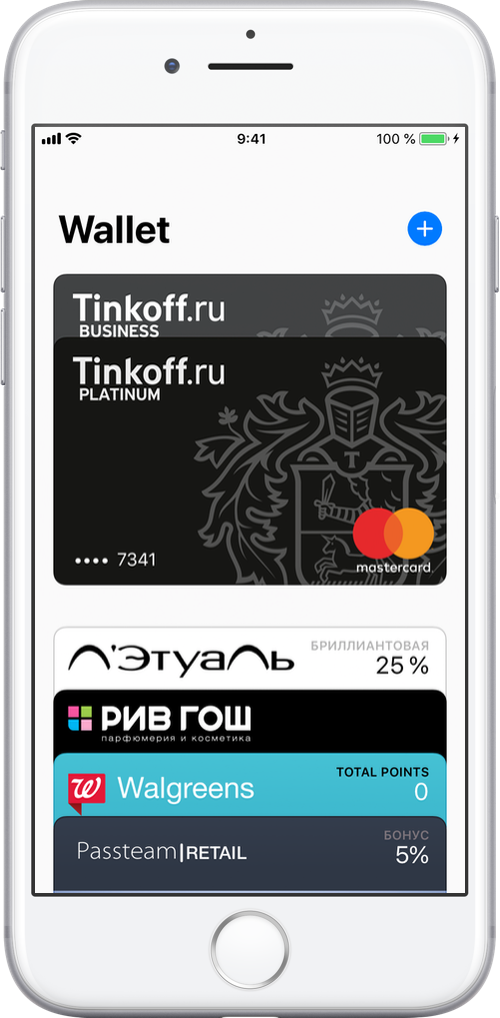
3. Используйте поле заголовка карты для названия вашей компании
Текст в поле заголовка карты отображается одним шрифтом. Чтобы избежать перемешивания вашей карты с другими картами в Wallet, рекомендуется вводить текст в поле заголовка вместо использования пользовательского шрифта. Название компании в верхней части карты позволяет пользователю быстро идентифицировать карту вашей компании. В случае, если вы не хотите использовать верхнюю часть карты для написания названии компании, используйте логотип, с помощью которого пользователь сможет легко определить принадлежность карты к вашей компании.

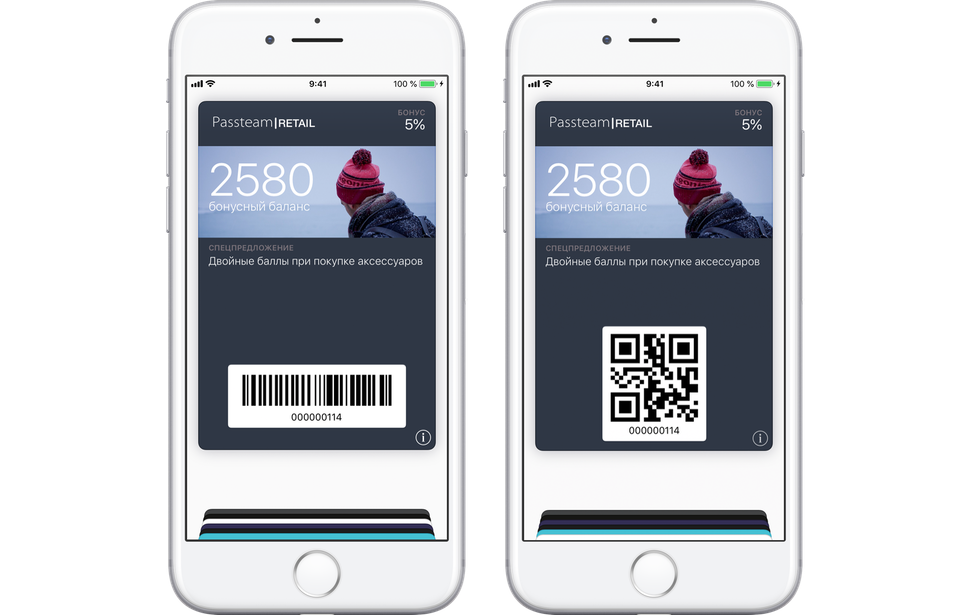
4. Используйте прямоугольный штрихкод
Так как макет карты имеет свои особенности, прямоугольный штрихкод, такой как PDF417, может выглядеть лучше, чем квадратный. Квадратный штрихкод создаёт пустоты сверху и по бокам.

5. Используйте соответствующие поля карты для отображения текста
Использование полей позволяет пользователям VoiceOver получать всю информацию о вашей карте и приводит карту в надлежащий вид. Это также хорошая идея, чтобы избежать встраивания текста в изображения и использование пользовательских шрифтов, поскольку не все изображения отображаются на всех устройствах, и это может оказаться трудностью для пользователей при прочтении такого текста.
6. Будьте избирательны при выборе информации, которую размещаете на лицевой стороне карты
Пользователи ожидают быстро получить информацию, просто взглянув на карту, поэтому лицевая сторона должна быть лаконичной и читабельной.
Примеры информации на лицевой стороне:
- Название компании (используйте логотип и название компании для быстрой идентификации карты пользователем);
- Важные показатели, за которыми следит пользователь (бонусный баланс, размер скидки, номинал, уровень)
- Дополнительные показатели, за которыми следит пользователь
- Штрихкод
Не рекомендуется размещать:
- Дату последнего обновления карты
- Информацию о владельце карты
- Ознакомительные данные
- Новости
- Призыв перевернуть карту, нажав на кнопку «i»
- Дублированную версию пластиковой карты на центральном изображении
Дополнительную информацию, которая, как вы думаете может потребоваться пользователям, лучше отобразить на обратной стороне карты, чем сжать на лицевой.
Примеры информации на обратной стороне:
- Данные о владельце карты
- Данные о ценности карты
- Данные о способах использования карты
- Дополнительная информация о работе программы, в которой используется карта
- Дополнительная контактная информация о магазине (телефон, адрес, режим работы)
- Полезные ссылки на дополнительные сервисы
- Новости и обновления вашей компании
Помните, что карты, отображаемые на Apple Watch не включают вид с обратной стороны.
7. Используйте логотип компании в белом цвете
Изображение логотипа расположено в левом верхнем углу карты перед названием компании. Для лучших результатов, используйте белую, монохромную версию вашего логотипа, не включающую текст. Если вы хотите, чтобы ваш логотип соответствовал цвету текста компании, установите на изображение тень с 1 pixel offset, размытие 1 pixel, и 35% прозрачности.
8. Избегайте использования языка, который идентифицирует устройство
Вы не можете предсказать устройство, на котором пользователи будут просматривать вашу карту, потому нет необходимости включать язык, который, возможно, не имеет смысла на конкретном устройстве. Например, текст «разблокируйте», отображаемый пользователям на Apple Watch - не имеет смысла.
9. Избегайте использования белого фона
Карта выглядит лучше, если фон яркого или тёмного цвета. После создания цвета фона, убедитесь, чтобы текст, расположенный на карте был читабельным.
Лучше всего, если вы используете ваши корпоративные цвета - таким образом карта становится более узнаваемой и брендированной.
10. Используйте оптимизацию изображений
Так как пользователи получают карты по Email и в браузере Safari, очень важно сделать загрузку карты быстрой. Чтобы улучшить опыт использования, используйте наименьшие изображения для достижения желаемого внешнего вида.
11. Повышайте ценность карты, обновляя её по мере необходимости
Несмотря на то, что электронная карта представляет собой копию пластиковой карты, которая обычно не изменяется, ваша электронная карта может обеспечить лучший опыт путём отражения реальных событий. Например, вы сможете обновить посадочный талон, если рейс задерживается, таким образом, пользователи всегда получают актуальную информацию при открытии карты.











.jpeg)

.png)